HBuilderX版与cli版互转指南参考arch HBuilderX版与cli版互转指南参考
uni-app 工程创建
https://uniapp.dcloud.io/quickstart
生成相同的 hello-uni-app 示例工程,两者目录比较:
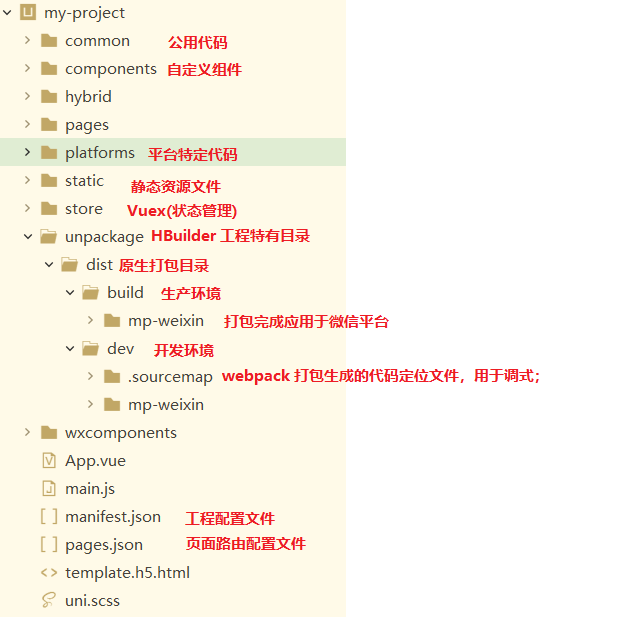
HBuilder 项目

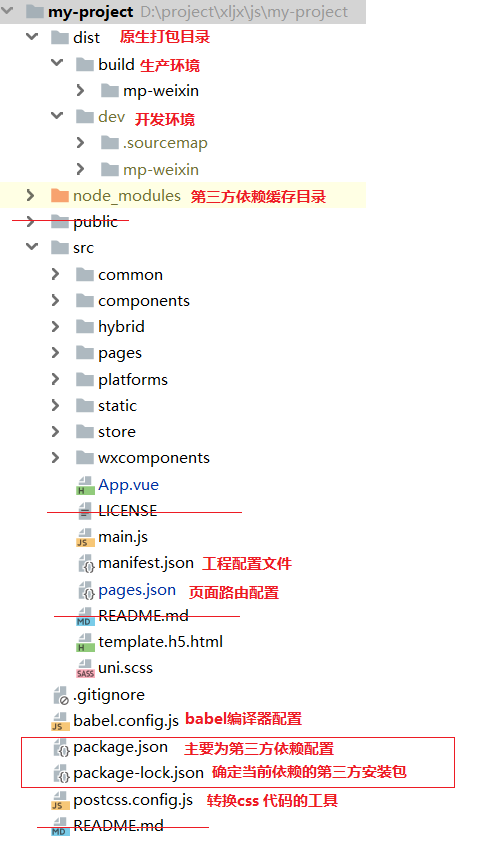
cli版项目
注:
dev:h5 模式下运行项目,编译后的产物放置在缓存目录下(非dist 目录下)
HBuilderX 工程转换为 vue-cli 工程
vue-cli 版更新频率较高,当需要使用一些新特性时可以转换为 vue-cli 工程
步骤
使用 vue-cli 新建空工程
将 HBuilderX 工程内的文件(除 unpackage、node_modules 目录)拷贝至 vue-cli 工程内 src 目录
在 vue-cli 工程内重新安装 npm 依赖 npm install
vue-cli 工程转换为 HBuilderX 工程
当需要开发 App 端时,可以转换为 HBuilderX 工程
步骤
将 vue-cli 工程(需为uni-app项目)内的 src 目录复制一份,导入 HBuilderX 作为新工程。
在新工程目录内重新安装 npm 依赖