<script lang=“ts“ setup>使用setup语法糖引入组件爆红问题
未使用setup语法糖前注册组件:
<script lang ="ts">
import { defineComponent, ref, reactive } from "vue";
import AddPoints from './addPoints.vue'
export default defineComponent({
components: {
AddPoints,
},
})
</script>使用setup语法糖注册组件:
<script lang="ts" setup>
import AddPoints from './addPoints.vue'
</script>
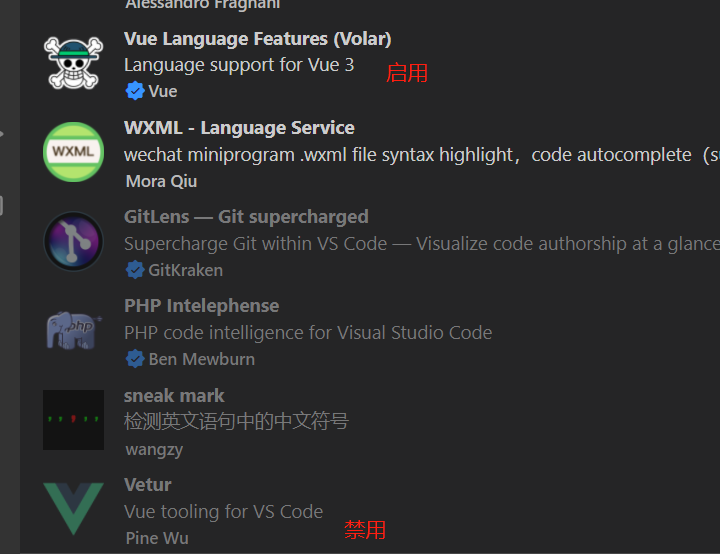
代码简洁了很多,但发现AddPoints标红,虽然并不影响使用,但看着很不爽。查询了一番,发现是语法检测的Vetur插件不适用了,需禁用掉当前插件,安装Volar插件。