element-ui的table使用fixed错位的解决方法
问题描述
在element-ui的table使用fixed固定列的时候,发现切换后返回,固定列会出现错位的情况。如下图所示:

解决方法
遇到问题,去百度啊。百度一下,你就知道!而在此之前,查阅官网,补充一下table的方法的一些知识,如下图所示。table表格有一个doLayout的方法,该方法会对table由隐藏变为可见进行重新布局。
下面,对百度收集到的内容,进行整合:
/ 监听table数据对象 /
watch: {
tableData(val) {
this.doLayout();
}
}
methods: {
/* 重新渲染table组件 */
doLayout(){
let that = this
this.$nextTick(() => {
that.$refs.table.doLayout()
})
}
} 网上有好几种解决方法,其中出现的比较多的,就是上面的这种。但对于搞全栈的,可能有时候一段时间都没有接触相关知识,即一些知识会出现遗忘的现象;或者新手,不知道具体如何实施。故此,对上面的进行详解,目的是帮助需要帮助的人。
注意:
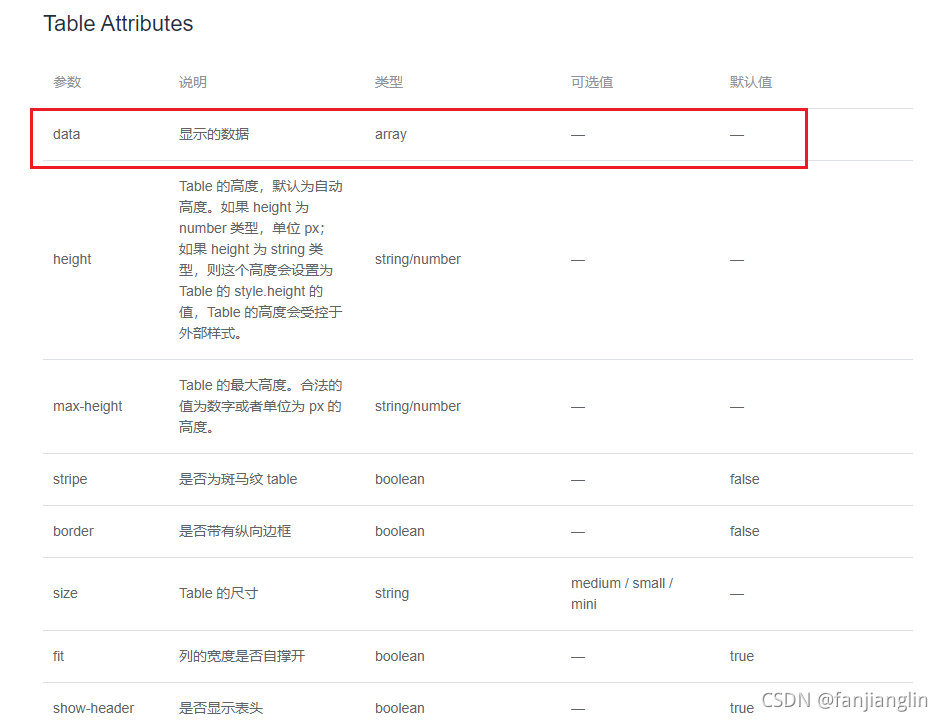
(1)上面的tableData,即绑定到table的data属性的变量tableData,如下图所示,为table的data属性。
(2)that.$refs.table.doLayout()中,table,为table对应的引用ref=‘table’。
以上两个属性,根据具体的绑定值,保持一致即可。