vue elementUI DatePicker 报错 Prop being mutated: “placement“解决方法
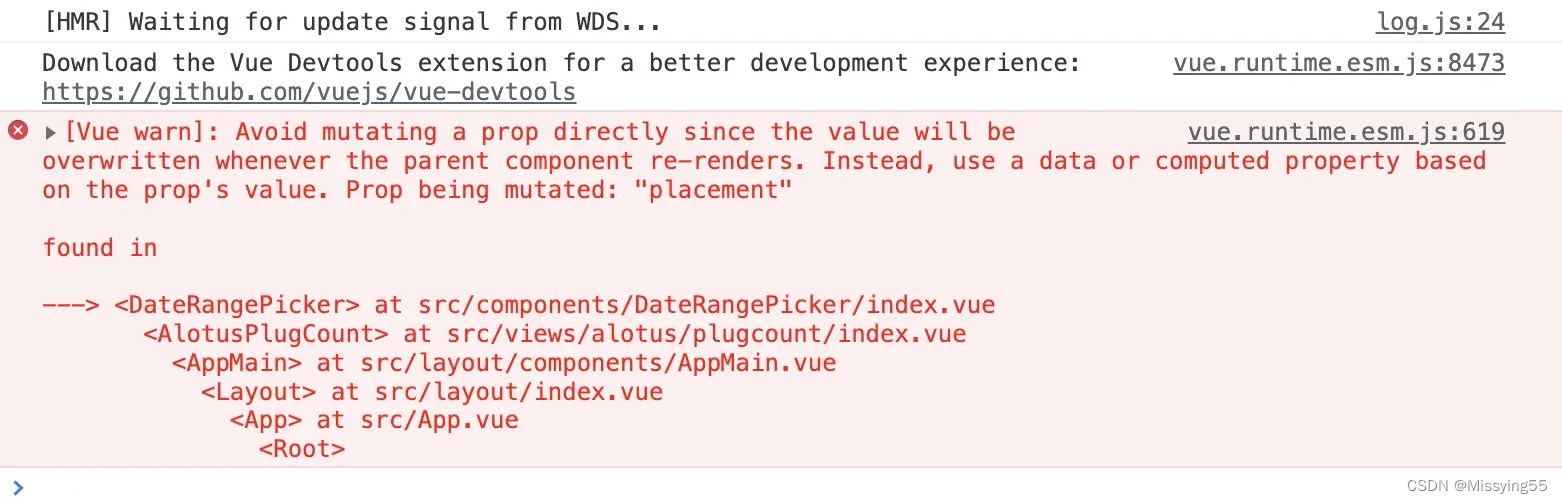
控制台出现如下图问题:

导致问题出现的原因
因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码,将placement从created赋值改到 props placement 来适应位置,也就是说placement 是data对象现在是props传入的,所有就报错了
解决方法有三
方法1.卸载再安装2.15.6版本
npm uninstall element-ui
npm install element-ui@2.15.6
方法2.卸载再安装高版本:
npm uninstall element-ui
npm install element-ui@2.15.8 -s
方法3.将package.json文件中的"element-ui": "^2.15.6"版本修改为2.15.6,再执行npm install(^表示安装2.0的最高版本)
方法三执行时遇到如下图问题,最后采用方法一解决