CSS transition属性讲解(过渡动画)
一、CSS Transition:
1.它有四个属性:
transition-property:要设置的CSS属性name
transition-duration:transition效果需要多少秒或毫秒才能完成
transition-timing-function:指定transition效果的转速曲线
transition-delay:定义transition效果要延迟多少秒执行
(1)transition-property(要执行的属性名)和transition-duration(过渡时间)
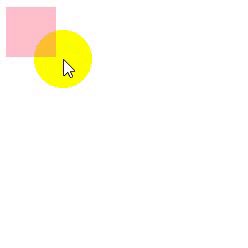
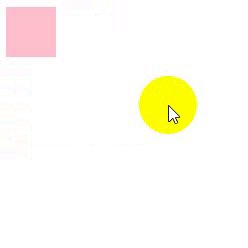
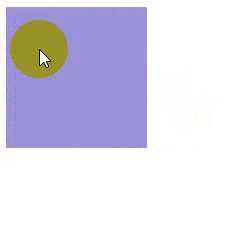
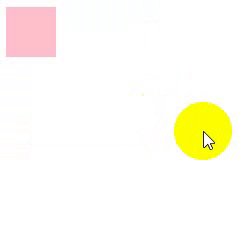
一开始css是没有时间轴的,所有状态变化都是瞬间完成的,例如一个盒子高度和宽度都变大,不管变多大,它都是瞬间就完成变化的,让人看不到它过渡的过程。

<body>
<div class="box"></div>
</body>
<style>
.box {
width: 50px;
height: 50px;
background: pink;
}
.box:hover {
width: 150px;
height: 150px;
background: rgb(142, 142, 219);
}
</style>后来css3引入了Transition(过渡),让我们可以看到和控制变化的过程。
上面案例中,通过设置transition为1.5s,则盒子变大的过程需要1.5秒
<style>
.box:hover {
width: 150px;
height: 150px;
background: rgb(142, 142, 219);
transition-property: width, height;
transition-duration: 1.5s;
}
</style>实际上可以简写成,这样宽度和高度都可以不用设置就默认有起效果了
transition: 1s;也可以设置
transition: 1.5s height; //height是要执行的属性名,1.5s是过渡时间则只有高度的变化需要1.5秒的过程,宽度的变化依旧是立马就完成的。
也可以指定多个属性
transition: 1s height, 2s width;2)transition-delay(执行的延迟时间)
可以简写成
transition: 1s height, 1s 2s width; 给width设置延迟2s执行过渡效果 
2)transition-timing-function(状态变化速度),默认不是匀速的,而是逐渐放慢(ease)
transition-timing-function: ease;简写方式
transition: 1s ease;其他属性包括
(1)linear:匀速
(2)ease-in:加速
(3)ease-out:减速
(4)cubic-bezier函数:自定义速度模式
2.transition的完整写法:
transition: width 1s ease 2s;