Electron中与Vue集成流程
全局安装vue脚手架
npm install -g vue-cli
如果安装了cnpm可以使用
cnpm install -g vue-cli
创建工程
进入到磁盘中某目录,然后在此处打开命令行
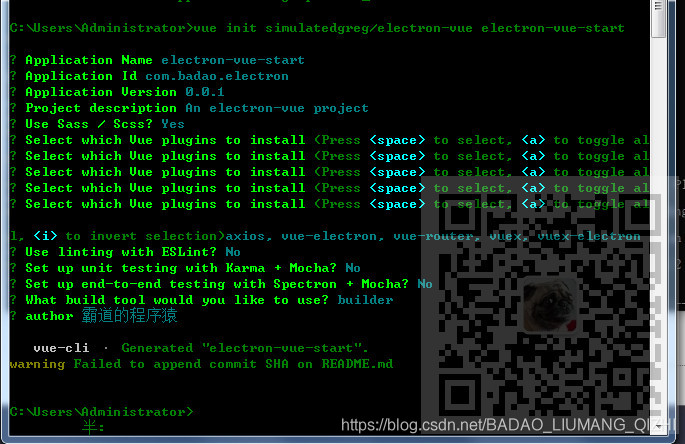
vue init simulatedgreg/electron-vue electron-vue-start
最后面是跟得项目名
然后会提示一些选项,根据自己的业务需求进行配置,下面是推荐配置
安装项目依赖
然后进入到刚才新建的项目
cd electron-vue-start
npm install
cnpm install
注意:如果下载失败,可以将Electron-vue项目先下载下来
国内码云地址:
https://gitee.com/mirrors/electron-vue
https://github.com/SimulatedGREG/electron-vue
在电脑目录中打开git命令窗口
git clone https://gitee.com/mirrors/electron-vue.git
这里将其下载到了D盘
vue init D:\electron-vue electron-vue-demo
或者通过 https://ping.chinaz.com/github.com 站长工具查询 github 的ip
修改host
140.82.121.3 github.com