Vue使用 postcss-px-to-viewport 适配移动端、PC端布局 px自动转换vw
移动端适配方案中,可以使用vw作为页面中各元素的单位,以此来完成适配效果。下面我们来讲怎样在vue-cli 项目中使用 postcss-px-to-viewport插件,vue-cli2 ~ vue-cli5 方法集合。
postcss-px-to-viewport
postcss-px-to-viewport,可以将px单位自动转换成viewport单位(vw表示屏幕的1%)
使用npm安装
npm i postcss-px-to-viewport --save-dev
vue-cli2 比较特殊 ,需要在 .postcssrc.js 中配置,没有则需要新建文件
module.exports = {
"plugins": {
// "postcss-import": {},s
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
// "autoprefixer": {},
"autoprefixer": {
path: ['./src/*']
},
"postcss-import": {},
"postcss-px-to-viewport": {
"viewportWidth": "750", // 视窗的宽度,对应的是我们设计稿的宽度
"viewportHeight": "667", // 视窗的高度
"unitPrecision": 2, //指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
"viewportUnit": "vw", //指定需要转换成的视窗单位,建议使用vw
"selectorBlackList": [], //指定不转换为视窗单位的类
"minPixelValue": 1, // 小于或等于`1px`不转换为视窗单位
"mediaQuery": false, // 允许在媒体查询中转换`px`
// "exclude": [/(\/|\\)(dataExpress)(\/|\\)/, /(\/|\\)(css)(\/|\\)/]
// "exclude": /(\/|\\)(dataExpress)(\/|\\)/
},
}
}
vue-cli3 中,在 postcss.config.js 添加如下配置,没有则需要新建文件
module.exports = {
plugins: {
// ...
'postcss-px-to-viewport': {
// options
unitToConvert: 'px',//(String) 需要转换的单位,默认为"px"
viewportWidth: 750, // (Number) 设计稿的视口宽度,一般是750
unitPrecision: 3, // (Number) 单位转换后保留的精度(很多时候无法整除)
viewportUnit: 'vw', // (String) 希望使用的视口单位
selectorBlackList: ['.ignore', '.hairlines'],
/*(Array) 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位
如果传入的值为字符串的话,只要选择器中含有传入值就会被匹配
例如 selectorBlackList 为 ['body'] 的话, 那么 .body-class 就会被忽略
如果传入的值为正则表达式的话,那么就会依据CSS选择器是否匹配该正则
例如 selectorBlackList 为 [/^body$/] , 那么 body 会被忽略,而 .body 不会*/
minPixelValue: 1, // (Number) 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // (Boolean) 媒体查询里的单位是否需要转换单位
exclude: [/^node_modules$/],// (Array or Regexp) 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件
//include:/\/src\/mobile\//
/*(Array or Regexp) 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件
如果值是一个正则表达式,将包含匹配的文件,否则将排除该文件
如果传入的值是一个数组,那么数组里的值必须为正则
注意:exclude和include是可以一起设置的,将取两者规则的交集*/
landscapeUnit: 'vw', // (String) 横屏时使用的单位
landscapeWidth: 750, // (Number) 横屏时使用的视口宽度
}
}
}
vue-cli3 中,在 postcss.config.js 添加如下配置,没有则需要新建文件
module.exports = {
devServer: {
host: "localhost", //target host
port: 8080,
compress: true, // 是否启用 gzip 压缩
port: 8080,
disableHostCheck: true,
},
css: {
loaderOptions: {
postcss: {
plugins: [
require("postcss-px-to-viewport")({
unitToConvert: "px",// 要转化的单位
viewportWidth: 750,// UI设计稿的宽度
unitPrecision: 3,// 转换后的精度,即小数点位数
propList: [
"*"
],// 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw",// 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw",// 指定字体需要转换成的视窗单位,默认vw
landscapeUnit: 'vh',// 横屏时使用的单位
landscapeWidth: 667,// 横屏时使用的视口宽度
selectorBlackList: [],// 指定不转换为视窗单位的类名
minPixelValue: 1,// 默认值1,小于或等于1px则不进行转换
mediaQuery: false,// 是否在媒体查询的css代码中也进行转换,默认false
replace: true,// 是否转换后直接更换属性值
// landscape: false, // 是否处理横屏情况
exclude: /(\/|\\)(node_modules)(\/|\\)/, // 设置忽略文件,用正则做目录名匹配
})
]
}
}
}
}
vue-cli4 与 vue-cli3 同理使用
vue-cli5 中,是在 vue.config.js 添加如下配置,没有则需要新建文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
[
'postcss-px-to-viewport',
{
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 750, // 设计稿的视窗宽度
unitPrecision: 3, // 单位转换后保留的精度
propList: ['*'], // 能转化为 vw 的属性列表
viewportUnit: 'vw', // 希望使用的视窗单位
fontViewportUnit: 'vw', // 字体使用的视窗单位
selectorBlackList: [], // 需要忽略的 CSS 选择器,不会转为视窗单位,使用原有的 px 等单位
minPixelValue: 1, // 设置最小的转换数值,如果为 1 的话,只有大于 1 的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: /(\/|\\)(node_modules)(\/|\\)/, // 设置忽略文件,用正则做目录
// include: /\/src\//, // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 667, // 横屏时使用的视窗宽度
},
],
],
},
}
}
}
})
配置成功之后,重启项目方可生效
注意
1、直接在dom元素上使用 style 是不会被转换的
2、用类选择器、id选择器等才会被转换
3、element-ui、vant-ui 等UI组件库 默认会被转换
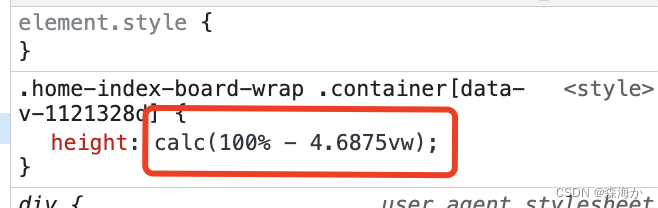
实现效果