Ubuntu18.04 磁盘挂载在某目录下
简介
记录Ubuntu18.04 桌面版系统下实现某个磁盘挂载到自己想要的目录下,内容参考网上教程,此处为自己操作记录。
简介
记录Ubuntu18.04 桌面版系统下实现某个磁盘挂载到自己想要的目录下,内容参考网上教程,此处为自己操作记录。
问题现象
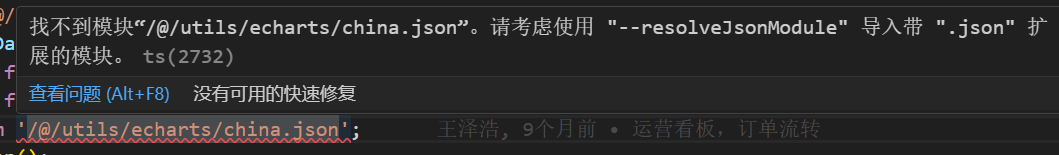
在typescript中引入json文件,vscode有以下报错
Windows Docker Desktop 新建 Docker 容器出现错误
错误描述
提示xxx端口不可用,但并未出现端口占用情况。
在联调接口时候,经常需要用到postman 模拟请求接口
一、Web Speech 的概念及用法
在开发业务系统时,有时候可能需要使用语音播报一段文字。
目前文字转语音即语音合成技术现在已经很成熟了,像百度、讯飞等都提供了相关的服务,支持将文字转换成各种形式的语音,通常这些服务都需要付费使用,如果对语音要求不高,并且又想节约成本,那么可以直接使用浏览器的语音合成功能。