el-select 已选项禁止删除 el-select编辑时已选择的项不允许删除
背景:最近遇到⼀个需求,页⾯有新增和编辑两个功能,但是编辑的时候只能添加新的选项,不可删除已有的选项。
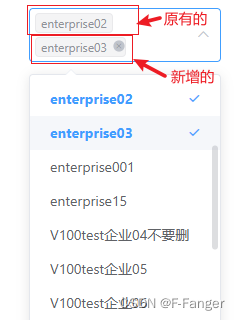
效果图如下:

分析:
禁止删除无非就是要做到两个点:
el-tag 已选择的不可删除
el-option 已选择的不可操作
解决:
第一步:全局自定义一个指令
// directive.js (和main.js同级)
import Vue from 'vue';
Vue.directive('defaultSelect', {
componentUpdated(el, bindings) {
const [defaultValues] = bindings.value;
const dealStyle = function(tags) {
// 因为不可删除原有值,所以原有值的index是不会变的,也就是将前n个tag的close隐藏掉即可。n即已有值的长度defaultValues.length
tags.forEach((el, index) => {
if (
index <= defaultValues.length - 1 &&
![...el.classList].includes('select-tag-close-none')
) {
el.style.display = 'none'; // close 图标隐藏掉
}
});
};
// 设置样式隐藏close icon
const tags = el.querySelectorAll('.el-tag__close');
if (tags.length === 0) {
// 初始化tags为空处理
setTimeout(() => {
const tagTemp = el.querySelectorAll('.el-tag__close');
dealStyle(tagTemp);
});
} else {
dealStyle(tags);
}
}
});
//v-default-select="[enterpriseIds]" :disabled="enterpriseIds.includes(item.id)"第二步:在main.js导入
import './directive/defaultSelect';
第三步:使用
v-default-select="[enterpriseIds]" :disabled="enterpriseIds.includes(item.id)"
<el-select
style="width: 100%"
multiple
:disabled="$route.query.enterpriseId"
v-model='form.enterpriseIds'
placeholder='请选择'
v-default-select="[enterpriseIds]"
>
<el-option
v-for='item in enterpriseList'
:disabled="enterpriseIds.includes(item.id)"
:label='item.name'
:value='item.id'
:key='item.id'
/>
</el-select>
data(){
return {
form:{},
enterpriseList:[],
enterpriseIds:[] // 已选择的值,打开进入编辑页面时赋值即可
}
}