图片懒加载 Vue-lazyload 安装与使用
Vue-lazyload
Vue-lazyload是一种延迟加载Vue.js应用中的图片的插件。它可以帮助优化网页加载速度,特别是在用户浏览大量图片时。以下是使用Vue-lazyload的代码示例:
首先,在Vue.js应用中安装Vue-lazyload插件。可以通过npm或yarn来安装它,命令如下:
npm install vue-lazyload --save然后,在应用的入口文件中,引入Vue-lazyload插件并将其绑定到Vue实例上,示例代码如下:
import Vue from 'vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)接下来,在需要延迟加载图片的组件中,使用v-lazy指令来指定需要延迟加载的图片URL,示例代码如下:
<template>
<div>
<img v-lazy="imageURL" alt="Lazyloaded Image">
</div>
</template>
<script>
export default {
data() {
return {
imageURL: 'https://example.com/image.jpg' // 图片URL
}
}
}
</script>通过上述代码,当组件渲染到视图中时,图片并不会立即加载,而是等到该图片滚动到可见区域时才进行加载。这样可以减轻页面的加载压力,并提升用户的视觉体验。
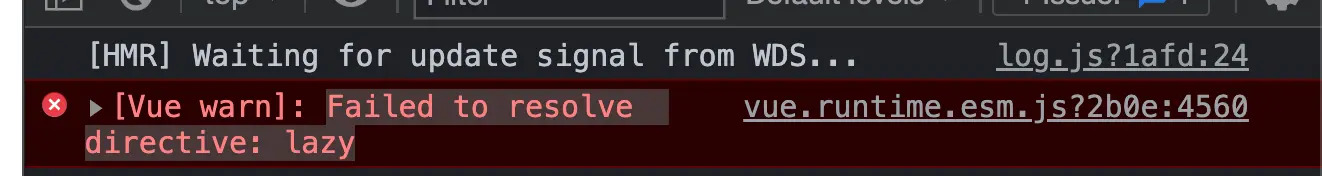
注意:如果在使用中 报错 如下图所示
vue-lazyload 使用 failed to resolve directive: lazy
则是因为该 模块 版本问题, 可安装低版本的 vue-lazyload 来解决该问题:
# 先写在原有的安装
npm uninstall vue-lazyload --save
# 再安装低版本的
npm install vue-lazyload@1.3.3 --save