vue3 watch监听props内属性的值的变化 无响应情况分析
前言
在学习Vue3的时候,在项目实战中,需要用到watch监听props内属性的值的变化
但是却出现了无响应的现象
虽然让他可以响应只需要对watch的监听对象做一点小小的修改,但是我们还是需要研究一下具体为什么某些做法无法传值
...
props: {
testData: {
type: Object,
default: () => {}
}
}
......
setup(props) {
// 这种写法属于会有响应的情况
watch(
() => props.testData,
(newValue, oldValue) => {
console.log(newValue, 'tttttnewValue', oldValue, 'tttttoldValue')
}
)
// 这种写法属于不会有响应的情况
watch(
props.testData,
(newValue, oldValue) => {
console.log(newValue, 'tttttnewValue', oldValue, 'tttttoldValue')
}
)
}
问题分析
为了验证问题, 我进行了如下尝试
// test.vue
<template>
<my-form
:testData="test"
></my-form>
</template>
setup() {
const test = ref({})
const test1 = ref({})
watch(test, (newValue, oldValue) => {
let data = () => test
console.log(
isProxy(test),
isRef(test),
isProxy(test?.value),
isProxy(data()),
isRef(data()),
isReactive(test),
'test'
)
})
watch(test1, (newValue, oldValue) => {
let data = () => test1
console.log(
isProxy(test1),
isRef(test1),
isProxy(test1?.value),
isProxy(data()),
isRef(data()),
isReactive(test1),
'test1'
)
})
const getInfo = () => {
test.value = { ...formData.value }
test1.value = { ...formData.value }
}
const handleConfirmClick = () => {
getInfo()
// dialogVisible.value = false
}
return { test }
}// MyForm.vue
....
props: {
testData: {
type: Object,
default: () => {}
}
}
...
setup(props) {
watch(
() => props.testData,
(newValue, oldValue) => {
let data = () => props.testData
console.log(
isProxy(props.testData),
isRef(props.testData),
isProxy(props.testData.value),
isProxy(data()),
isRef(data()),
isReactive(props.testData),
'testData'
)
console.log(newValue, 'tttttnewValue', oldValue, 'tttttoldValue')
}
)
}
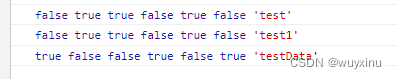
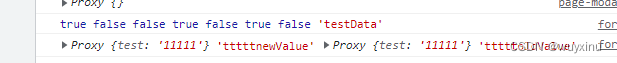
打印出来的结果如下:
可以看出,在经过prop,父传子操作之后,test对象发生了一定量的改变
test对象本身,在它所在的父组件中,依旧是一个ref对象,但是通过prop传值到子组件中后,获取test对象内值得对象却变成了一个reactive对象
然后就更加疑惑了,于是做出了下面的尝试
watch(props.testData, (newValue, oldValue) => {
let data = () => props.testData
console.log(
isProxy(props.testData),
isRef(props.testData),
isProxy(props.testData.value),
isProxy(data()),
isRef(data()),
isReactive(props.testData),
isReactive(props.testData.value),
'testData'
)
console.log(newValue, 'tttttnewValue', oldValue, 'tttttoldValue')
})
....
const getInfo = () => {
test.value.test = '11111'
}
结果监听到具体的打印了
于是乎开始了查看Vue3源码中watch的具体实现
// watch实现核心代码
let getter: () => any
let forceTrigger = false
if (isRef(source)) {
getter = () => {
console.log("getter重新执行了");
return (source as Ref).value;
}
forceTrigger = !!(source as Ref)._shallow
} else if (isReactive(source)) {
getter = () => source
deep = true
} else if (isArray(source)) {
getter = () =>
source.map(s => {
if (isRef(s)) {
return s.value
} else if (isReactive(s)) {
return traverse(s)
} else if (isFunction(s)) {
return callWithErrorHandling(s, instance, ErrorCodes.WATCH_GETTER, [
instance && (instance.proxy as any)
])
} else {
__DEV__ && warnInvalidSource(s)
}
})
} else if (isFunction(source)) {
if (cb) {
// getter with cb
getter = () =>
callWithErrorHandling(source, instance, ErrorCodes.WATCH_GETTER, [
instance && (instance.proxy as any)
])
} else {
// no cb -> simple effect
getter = () => {
if (instance && instance.isUnmounted) {
return
}
if (cleanup) {
cleanup()
}
return callWithAsyncErrorHandling(
source,
instance,
ErrorCodes.WATCH_CALLBACK,
[onInvalidate]
)
}
}
} else {
getter = NOOP
__DEV__ && warnInvalidSource(source)
}然后我们就可以得出结论了
结论
// ref包裹一个对象时,返回值是一个ref对象,这个ref对象的value存储的一个指向proxy对象的引用
const test = ({})// 当子应用内watch函数如下时
// (isReactive(source)) {
// getter = () => source
// deep = true
// }
// 在源码中, 监听的是一个proxy对象的时候,会直接把这个proxy对象转为getter函数
watch(props.testData, (newValue, oldValue) => {})
....
// 父应用内操作
const changeInfo = () => {
// 可以触发子组件watch的监听,因为修改的时proxy对象内的值,
// 当我们将ref对象传给子组件的时候,在模板中,ref对象会自动被解包,
// 也就时testData拿到的是test.value这个对象,也就是proxy对象。
// 子组件内监听到的就是这个proxy对象的变化,
// 而且watch函数自动对proxy函数监听设置为深度监听
test.value.name = '1'
}
// 父应用内操作
const changeInfo = () => {
// 无法触发子组件内的监听,因为我们直接修改了test的value,
// 相当于把test.value指向了另一个proxy对象。这里是value的指向发生了变化。
// 而子组件内监听的是testData内属性的变化,而不是test.value内存储的引用指向的变化
test.value = { ...item.value }
}于是
// 当父组件内操作如下时
const changeInfo = () => {
test.value = { ...item.value }
}
// 我们在子组件内需要获取到 test.value 的变化,
// 也就是 引用地址的变化,props.testData这个变量,
//从根本上说是存储一个对象的引用地址的变量,而且是一个响应式数据,
//当数据发生变化时,和它有依赖的所有内容会做出响应。
//单纯从存储引用地址的响应式变量来说,它既不是ref对象,也不是proxy对象,
// 所以我们只能通过getter函数的形式来监听它的值的变化
watch(() => props.testData, (newValue, oldValue) => {})