CSS中的BFC详细讲解
1.先了解最常见定位方案
普通流
元素按照其在 HTML 中的先后位置至上而下布局
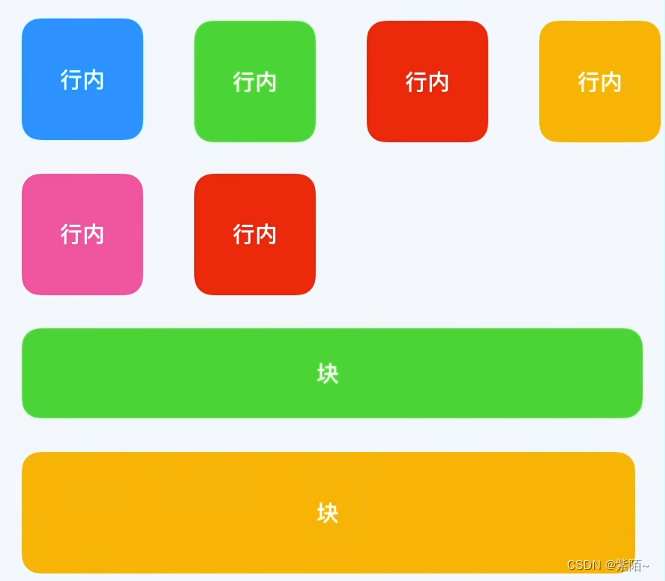
行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行
所有元素默认都是普通流定位
浮动
元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移
3、绝对定位
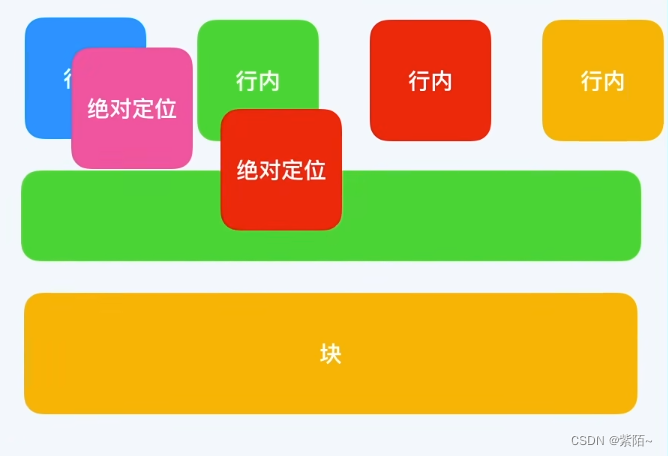
元素会整体脱离普通流,因此绝对定位不会对其兄弟元素造成影响

2.BFC讲解
BFC是属于普通流的,我们可以把BFC看成页面的一块渲染区,他有自己的渲染规则,简单来说就是BFC可以看做元素的属性,当元素有了BFC这个属性,这个元素可以看做隔离了的容器,容器里面的元素不会在布局上影响到外面的元素。
1.BFC特性
每一个BFC区域只包含其子元素,不包含其子元素的子元素
每一个BFC区域相互独立,互不影响
2.如何触发BFC
也就是说怎么给这个元素添加BFC属性,它需满足下列任一条件。
1. 根元素(<html>)
2. 设置float浮动,不包含none
3. 绝对定位元素 (元素的 position 为 absolute 或 fixed)
4. display 为 inline-block、table-cell、table-caption、table、table-row、table-row-groutable-header-group、table-footer-group、inline-table、flow-root、flex 或 inline-flex、grid 或 inline-grid
5. 设置overflow,不为visible
6. contain 值为 layout、content 或 paint 的元素
7. 多列容器(column-count 或 column-width (en-US) 值不为 auto,包括column-count 为 1)
3.BFC的作用
1.第一个作用:避免外边距重叠
看个案例(面试也会出现)
.box{
width: 200px;
height: 200px;
background: #5aa878;
margin: 100px;
}
<body>
<div class="box"></div>
<div class="box"></div>
</body>
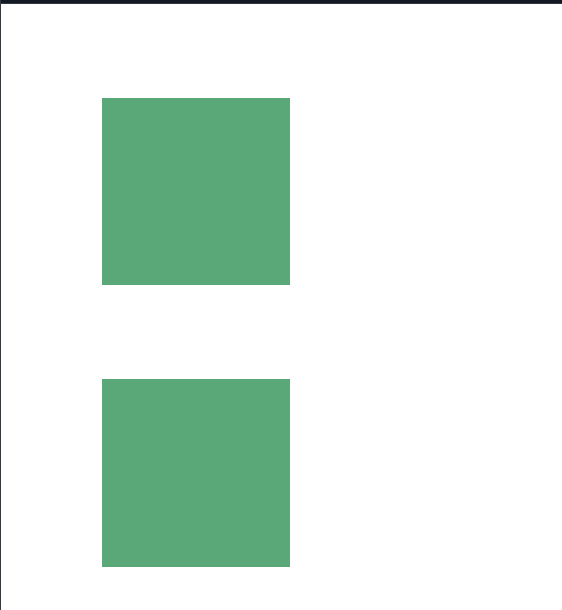
结果是上间距100px的,这不是bug,这是一种规范。块的上外边距margin-top和下外边距margin-bottom会合并为单个边距,如果两个边距相等取其中一个,若大小边距不一样区最大边距,。
如何解决呢?
只需要将这两个div放置不同的BFC中,那么两个BFC的内容互不干扰。把代码修改如下:
.box{
width: 200px;
height: 200px;
background: #5aa878;
margin: 100px;
}
.container{
overflow: hidden;
}
<div class='container'>
<div class="box"></div>
</div>
<div class="container">
<div class="box"></div>
</div>给这两个box给各自一个div包裹,然后给这个div添加 overflow: hidden;属性触发container的BFC,最后就可以看到理想的结果200px
2.第二个作用:清除浮动
啥也不说上代码,看看是不是你想的那样
.container{
border: 2px solid yellowgreen;
}
.content{
width: 100px;
height: 100px;
background: #47cabf;
margin: 100px;
float: left;
}
<div class="container">
<div class="content"></div>
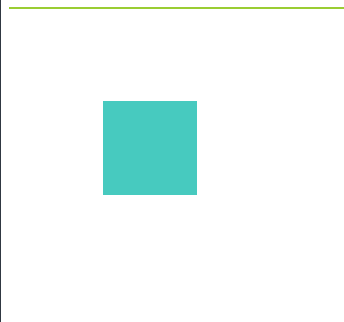
</div>你们想的应该是一个边框包裹着一个100px的方块,可结果不尽人意····
我们给子元素添加了浮动导致子元素脱离了文档流,所以只剩下2px的边框了。
如何解决?
同样我们给父容器添加BFC属性,添加overflow: hidden;属性触发BFC。这样就起到清除浮动的效果。
.container{
border: 2px solid yellowgreen;
overflow: hidden;}
.content{
width: 100px;
height: 100px;
background: #47cabf;
margin: 100px;
float: left;}
这样就可以了。
3.防止元素被浮动元素覆盖
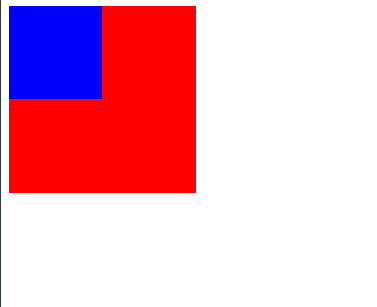
先上才艺,给两个盒子设置宽高颜色,其中一个设置浮动。
.box1{
width: 100px;
height: 100px;
background: blue;
float: left;
}
.box2{
width: 200px;
height: 200px;
background: red;
}
<div class="box1"></div>
<div class="box2"></div>
你们想的结果可能是两个盒子独占一行,可是结果~~~

这里可以看到浮动元素覆盖了没有添加浮动的元素,如果想不被覆盖,可以触发正常的元素的BFC即可。所有在第二个元素添加overflow: hidden;属性,这样这两个属性就互不干扰。
.box1{
width: 100px;
height: 100px;
background: blue;
float: left;
}
.box2{
width: 200px;
height: 200px;
background: red;
overflow: hidden;
}
<div class="box1"></div>
<div class="box2"></div>这样就正常了。
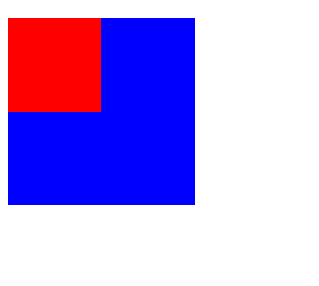
4.防止父子元素外边距塌陷
.box1{
width: 200px;
height: 200px;
background: blue;
}
.box2{
width: 100px;
height: 100px;
background: red;
margin-top: 20px;
}
<div class="box1">
<div class="box2"></div>
</div>大家想的结果是父元素距离子元素20px,然而~~
给子元素添加margin-top:50px后,影响了父元素,给父元素添加BFC属性即可。
.box1{
width: 200px;
height: 200px;
background: blue;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background: red;
margin-top: 20px;
}
<div class="box1">
<div class="box2"></div>
</div>6.总结
1、一个BFC区域只包含它的子元素,不包含其子元素的子元素。
2、成为一个BFC区域要满足一定的条件。
3、不同的BFC区域相互独立,互补影响。