汉字按笔画书写生成动画 Hanzi Writer svg 开源库
最近在做 田字格字帖生成器,要生成汉字的书写笔画,用到了 Hanzi Writer 这个库 Hanzi Writer github 笔画的svg数据 hanzi-writer-data
安装: npm install hanzi-writer 安装。
const HanziWriter = require('hanzi-writer');
var writer = HanziWriter.create('character-target-div', '我', {
width: 100,
height: 100,
padding: 5
});html
<div id="character-target-div"></div>结果
带动画笔顺
var writer = HanziWriter.create('character-target-div', '国', {
width: 100,
height: 100,
padding: 5,
showOutline: true
});
document.getElementById('animate-button').addEventListener('click', function() {
writer.animateCharacter();
});详情请参考官方文档
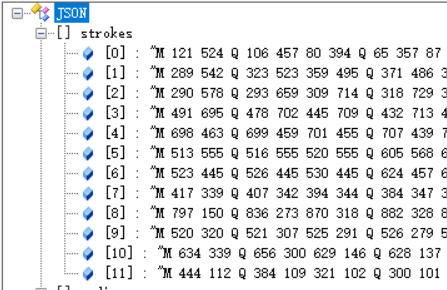
也可以通过ajax 或者php 读取文件直接访问 hanzi-writer-data 中的 svg数据
这是恒 字的数据
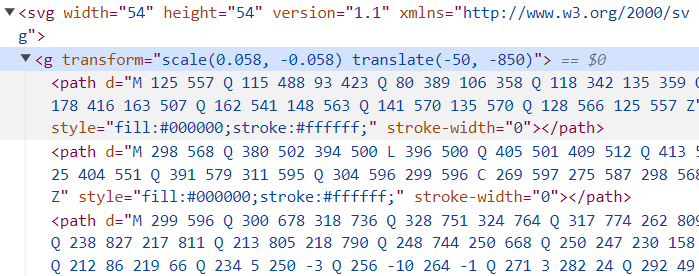
按照如下生成svg 就可以展示了
<svg width="54" height="54" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.058, -0.058) translate(-50, -850)">
<path d="M 125 557 Q 115 488 93 423 Q 80 389 106 358 Q 118 342 135 359 Q 178 416 163 507 Q 162 541 148 563 Q 141 570 135 570 Q 128 566 125 557 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 298 568 Q 380 502 394 500 L 396 500 Q 405 501 409 512 Q 413 525 404 551 Q 391 579 311 595 Q 304 596 299 596 C 269 597 275 587 298 568 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 299 596 Q 300 678 318 736 Q 328 751 324 764 Q 317 774 262 809 Q 238 827 217 811 Q 213 805 218 790 Q 248 744 250 668 Q 250 247 230 158 Q 212 86 219 66 Q 234 5 250 -3 Q 256 -10 264 -1 Q 271 3 282 24 Q 292 49 291 81 Q 290 130 298 568 L 299 596 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 479 688 Q 439 681 468 663 Q 508 638 573 650 Q 658 666 747 683 Q 787 692 794 697 Q 804 706 799 715 Q 792 728 760 736 Q 735 742 625 710 Q 547 694 479 688 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 487 520 Q 474 524 453 530 Q 440 534 437 529 Q 430 523 438 506 Q 469 427 480 301 Q 481 264 500 236 Q 516 214 523 229 Q 527 242 529 262 L 529 285 Q 529 309 518 371 L 515 396 Q 506 463 505 487 C 503 515 503 515 487 520 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 687 279 Q 706 249 725 241 Q 735 234 751 255 Q 767 285 796 442 Q 803 475 827 500 Q 840 513 829 527 Q 813 543 769 570 Q 751 577 676 559 Q 673 559 569 537 Q 524 527 487 520 C 458 514 476 478 505 487 Q 556 505 695 526 Q 720 530 729 521 Q 745 505 742 486 Q 715 315 697 303 C 685 282 685 282 687 279 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 518 371 Q 524 370 532 371 Q 614 384 674 392 Q 698 396 689 408 Q 679 423 653 427 Q 628 431 515 396 C 486 387 488 374 518 371 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 529 262 Q 533 261 540 262 Q 622 274 687 279 C 717 281 721 285 697 303 Q 691 309 679 311 Q 658 315 529 285 C 500 278 499 265 529 262 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
<path d="M 359 128 Q 335 127 352 107 Q 367 91 387 85 Q 409 78 428 82 Q 641 131 914 111 Q 936 111 942 120 Q 949 133 931 149 Q 873 194 832 185 Q 715 164 359 128 Z" style="fill:#000000;stroke:#ffffff;" stroke-width="0"></path>
</g>
</svg>
hanzi-writer 这个库还是比较好用的,https://www.goodsunlc.com/status/LearningTools/html/index.html 是一个实际的使用实例,根据输入汉字,生成田字格,辅助学习汉字,田字格生成器